How to Installing The OJS - Theme: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
< | <div class="panel-group bsc_accordion" id="bsc_accordion_0"> | ||
< | <div class="card"> | ||
This is an accordion panel that is active by default, i.e. its content will be visible when the page is loaded, but it can still be collapsed.</ | <div class="card-header" data-toggle="collapse" data-target="#bsc_card_0" aria-controls="bsc_card_0" aria-expanded="true" id="bsc_card_0_header"> | ||
< | <h4 class="card-title" style="margin-top:0;padding-top:0;">Panel active</h4> | ||
This is an accordion panel that is inactive by default, i.e. its content will be hidden when the page is loaded, but it can still be expanded.</ | </div> | ||
</ | <div id="bsc_card_0" class="card-collapse collapse fade show" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_0_header"> | ||
<div class="card-body"> | |||
This is an accordion panel that is active by default, i.e. its content will be visible when the page is loaded, but it can still be collapsed. | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-header" data-toggle="collapse" data-target="#bsc_card_1" aria-controls="bsc_card_1" aria-expanded="false" id="bsc_card_1_header"> | |||
<h4 class="card-title" style="margin-top:0;padding-top:0;">Panel inactive</h4> | |||
</div> | |||
<div id="bsc_card_1" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_1_header"> | |||
<div class="card-body"> | |||
This is an accordion panel that is inactive by default, i.e. its content will be hidden when the page is loaded, but it can still be expanded. | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
= System Requirement = | = System Requirement = | ||
Revision as of 05:33, 8 March 2025
Panel active
This is an accordion panel that is active by default, i.e. its content will be visible when the page is loaded, but it can still be collapsed.
Panel inactive
This is an accordion panel that is inactive by default, i.e. its content will be hidden when the page is loaded, but it can still be expanded.
System Requirement
If your website is running smoothly, technically installing the AshVisual Theme does not require special system requirements. Ensure the following php.ini configuration so that the installation and upgrade process can run smoothly
max_execution_time = 120
max_input_time = 120
memory_limit = 128M
upload_max_filesize = 16M
post_max_size = 16M
Preparing files
Step 1 - Login your account to the AshVisual official website
https://www.ashvisual.com/my-account/
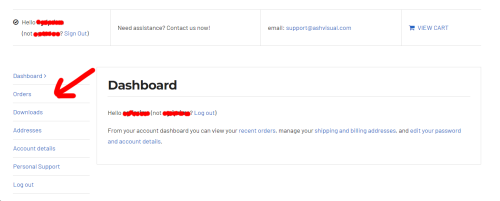
Step 2 - Click > Orders tab, from your account dashboard

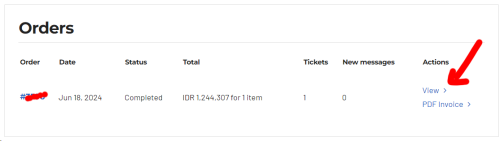
Step 3 - Click > Actions tab > View, from your orders page

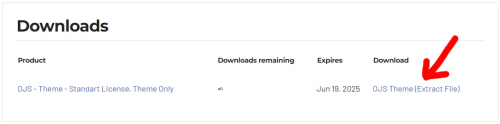
Step 4 - Download theme file, from your order ID page
file name:
AshVisualTheme-OJS-latest.zip #OJS Theme Product
Step 5 - Extract AshVisualTheme-OJS-latest.zip file, following are the contents of the file
folder:
additional_files #contains html files for custom static pages (*.html)
document_files #contains tutorials, license info etc. (*.txt)
theme_files #Contains theme files for all versions (*.tar.gz)
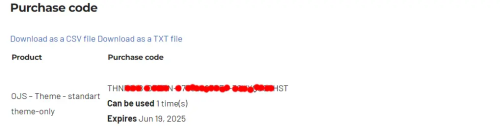
Step 6 - Download Purchase code as CSV or TXT
Purchase code:
XXXXXXX-XXXXX-XXXXX-XXXXX-XXXXXXXXXXX
Installing Theme
Step 1 - Login as administrator on your (OJS/OMP/OPS) website
Step 2 - Go to -> Settings -> Website Settings -> Plugins -> Upload A New Plugin

Step 3 - Upload Theme File
Upload your theme file with the *.tar.gz extension eg. AshVisualTheme-ojs33-latest.tar.gz
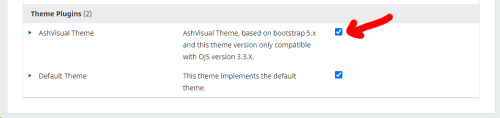
Step 4 - On the same page (Website Settings page) - > Plugins -> Installed Plugins
Scroll to the bottom of the page Checklist to enabling the theme then reload/refresh the page
Activated the Default Theme it's recommended

Step 5 - Activate Theme Features
Go to -> Settings -> Website Settings -> Appearance
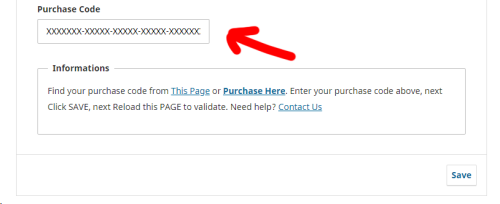
Scroll to the bottom of the page Find and fill out the Purchase Code form

Click Save then reload/refresh the page