OJS - Theme Features: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 8: | Line 8: | ||
<div class="fonthead">Features for OJS Theme</div> | <div class="fonthead">Features for OJS Theme</div> | ||
<p> | <p>The latest version of the Ashvisual theme for Open Journal Systems (OJS) introduces seven innovative features designed to enhance and beautify the visual appearance of your OJS website. These features provide users with customizable options to improve both aesthetics and functionality, ensuring a modern, polished, and user-friendly design. The following is an explanation of these features.</p> | ||
</div> | </div> | ||
<div class="container px-0 mt-5"> | <div class="container px-0 mt-5"> | ||
<div class="row"> | <div class="row"> | ||
| Line 16: | Line 15: | ||
<div class="panel-group bsc_accordion" id="bsc_accordion_0"> | <div class="panel-group bsc_accordion" id="bsc_accordion_0"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-header" data-toggle="collapse" data-target="#bsc_card_0" aria-controls="bsc_card_0" aria-expanded="true" id="bsc_card_0_header">Colour, and Accent Colour | <div class="card-header" data-toggle="collapse" data-target="#bsc_card_0" aria-controls="bsc_card_0" aria-expanded="true" id="bsc_card_0_header">1. Colour, and Accent Colour | ||
</div> | </div> | ||
<div id="bsc_card_0" class="card-collapse collapse fade show" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_0_header"> | <div id="bsc_card_0" class="card-collapse collapse fade show" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_0_header"> | ||
| Line 25: | Line 24: | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-header" data-toggle="collapse" data-target="#bsc_card_1" aria-controls="bsc_card_1" aria-expanded="false" id="bsc_card_1_header">Typography | <div class="card-header" data-toggle="collapse" data-target="#bsc_card_1" aria-controls="bsc_card_1" aria-expanded="false" id="bsc_card_1_header">2. Typography | ||
</div> | </div> | ||
<div id="bsc_card_1" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_1_header"> | <div id="bsc_card_1" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_1_header"> | ||
| Line 34: | Line 33: | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-header" data-toggle="collapse" data-target="#bsc_card_2" aria-controls="bsc_card_2" aria-expanded="false" id="bsc_card_2_header">Header, Content, and Footer Style | <div class="card-header" data-toggle="collapse" data-target="#bsc_card_2" aria-controls="bsc_card_2" aria-expanded="false" id="bsc_card_2_header">3. Header, Content, and Footer Style | ||
</div> | </div> | ||
<div id="bsc_card_2" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_2_header"> | <div id="bsc_card_2" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_2_header"> | ||
| Line 43: | Line 42: | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-header" data-toggle="collapse" data-target="#bsc_card_3" aria-controls="bsc_card_3" aria-expanded="false" id="bsc_card_3_header">Journal Summary | <div class="card-header" data-toggle="collapse" data-target="#bsc_card_3" aria-controls="bsc_card_3" aria-expanded="false" id="bsc_card_3_header">4. Journal Summary | ||
</div> | </div> | ||
<div id="bsc_card_3" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_3_header"> | <div id="bsc_card_3" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_3_header"> | ||
| Line 52: | Line 51: | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
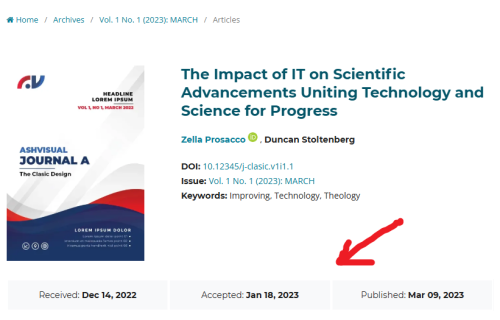
<div class="card-header" data-toggle="collapse" data-target="#bsc_card_4" aria-controls="bsc_card_4" aria-expanded="false" id="bsc_card_4_header">Article Genesis | <div class="card-header" data-toggle="collapse" data-target="#bsc_card_4" aria-controls="bsc_card_4" aria-expanded="false" id="bsc_card_4_header">5. Article Genesis | ||
</div> | </div> | ||
<div id="bsc_card_4" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_4_header"> | <div id="bsc_card_4" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_4_header"> | ||
| Line 63: | Line 62: | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-header" data-toggle="collapse" data-target="#bsc_card_5" aria-controls="bsc_card_5" aria-expanded="false" id="bsc_card_5_header">Citations and Statistics | <div class="card-header" data-toggle="collapse" data-target="#bsc_card_5" aria-controls="bsc_card_5" aria-expanded="false" id="bsc_card_5_header">6. Citations and Statistics | ||
</div> | </div> | ||
<div id="bsc_card_5" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_5_header"> | <div id="bsc_card_5" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_5_header"> | ||
| Line 76: | Line 75: | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-header" data-toggle="collapse" data-target="#bsc_card_6" aria-controls="bsc_card_6" aria-expanded="false" id="bsc_card_6_header">Header Background Image | <div class="card-header" data-toggle="collapse" data-target="#bsc_card_6" aria-controls="bsc_card_6" aria-expanded="false" id="bsc_card_6_header">7. Header Background Image | ||
</div> | </div> | ||
<div id="bsc_card_6" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_6_header"> | <div id="bsc_card_6" class="card-collapse collapse fade" data-parent="#bsc_accordion_0" aria-labelledby="bsc_card_6_header"> | ||
Revision as of 12:20, 8 March 2025
The latest version of the Ashvisual theme for Open Journal Systems (OJS) introduces seven innovative features designed to enhance and beautify the visual appearance of your OJS website. These features provide users with customizable options to improve both aesthetics and functionality, ensuring a modern, polished, and user-friendly design. The following is an explanation of these features.
This content is currently under construction, it will be available in the next few weeks. contact us if you have any further questions.
This content is currently under construction, it will be available in the next few weeks. contact us if you have any further questions.
This content is currently under construction, it will be available in the next few weeks. contact us if you have any further questions.
This content is currently under construction, it will be available in the next few weeks. contact us if you have any further questions.
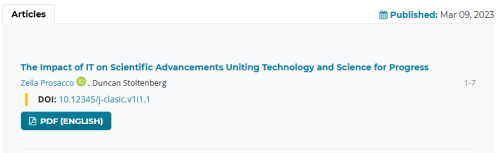
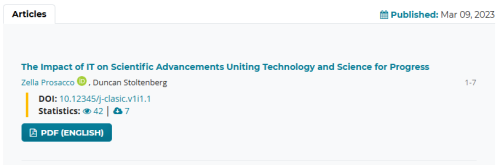
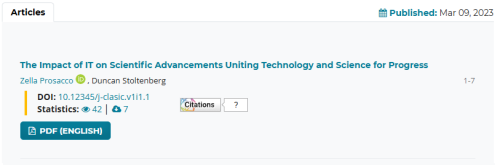
Displays the number of galley downloads and abstract views on the article detail and article summary pages. there are 3 settings (None, Basic, and Dimensions).
- None: Disable any statistics

Click image to enlarge - Basic statistics: Displays the number of downloads and views

Click image to enlarge - Dimensions Statistics AI: Display dimensions citations and statistics

Click image to enlarge
This content is currently under construction, it will be available in the next few weeks. contact us if you have any further questions.